Watch this I.T.ZAP “Making YOU the Webmaster” video and in 30 minutes you will be “sitting in the drivers seat” adding new pages to your website using the Ecommerce Templates content management system and creating impressive Magic Slideshow photo presentations like a pro !
How to enter an Article
Please note that the advice given here is only relevant to websites built for clients of I.T.ZAP Website Design Works.
Key Steps
Watch on YouTube to find Chapter Marks in the video description. Click any Timestamp below to jump to that topic.
00:00 - Introduction
00:30 - Add a New Article Page
02:20 - Prepare Images for Upload
03:26 - Prepare Article Details
03:51 - Enter Details in Reference, Section, Product/Article Name fields
05:17 - Upload Images using the Image Manager
08:36 - Select Tick Box Flags: Display, Recommended, Is Article
09:57 - Upload Additional Images to create a Slideshow
13:57 - The Toolbars, Short Description and Long Description
15:37 - Copy and Paste as Plain Text, a very important tip
19:16 - Clean Up Text
20:06 - Applying Styles to your Text
28:36 - <div class="callout gray-bg"> which is the outer box wrapped around this section
32:57 - Add a Post to Facebook to Advertise your New Article
34:08 - Google Rich Results Test, a Search Engine Optimization feature
35:11 - The End, Thanks For Watching
Please also read this Step-by-Step Guide
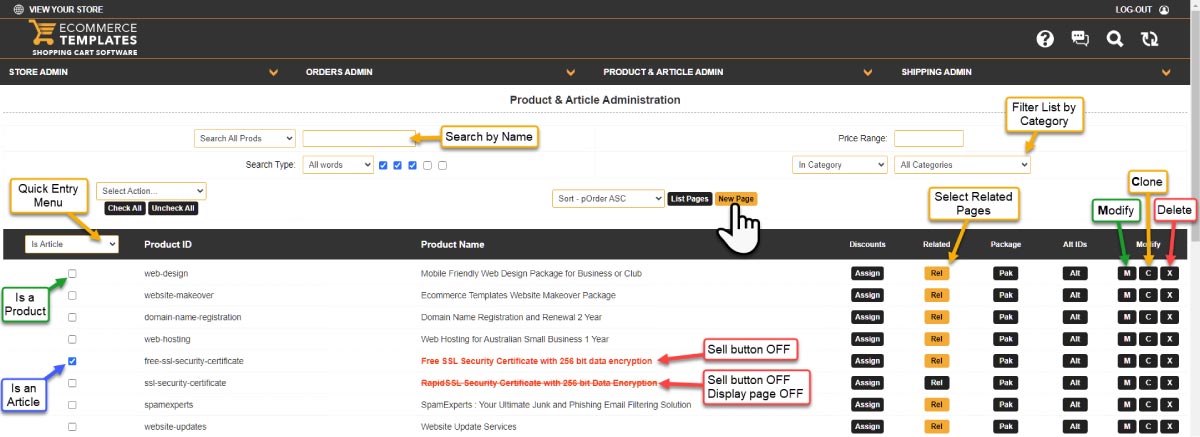
After logging in, select the “Product & Article Admin” menu and then click the “New Page” button. Otherwise, to edit an existing page, click “List Pages” and then at the right-hand side click the (M)odify button.

New Page or (M)odify an existing page
Entering Article details in the top section

* Reference
Required. Enter a unique Reference to identify this page in the database. Just a few words relevant to the Article content. I use lower case letters. No spaces allowed; use a dash to separate words. Like in this example: enter-article
SKU
Leave blank. This was used to enter the Author Name. But since that has now been added to your website configuration file, you no longer need to enter anything here.
* Section
Required. Open the drop-down list and select the Menu Category you would like this Article to appear in.
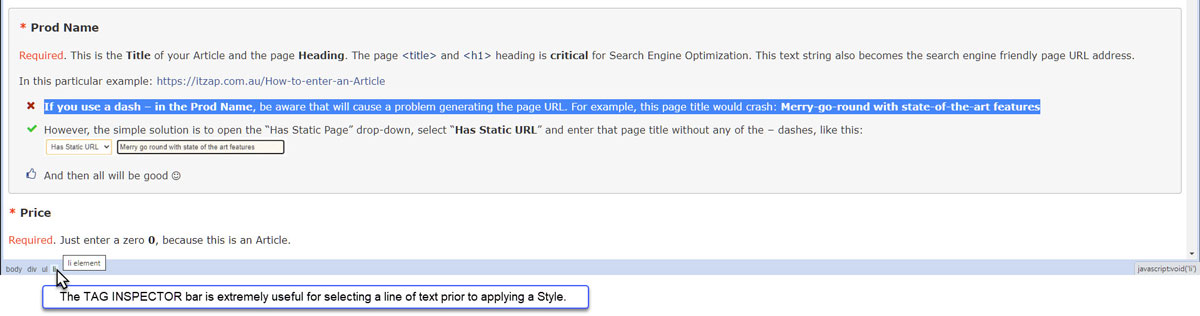
* Prod Name
Required. This is the Title of your Article and the page Heading. The page <title> and <h1> heading is critical for Search Engine Optimization. This text string also becomes the search engine friendly page URL address.
In this particular example: https://itzap.com.au/Making-YOU-the-Webmaster-in-30-minutes
-
If you use a dash – in the Prod Name, be aware that will cause a problem generating the page URL. For example, this page title would crash: Merry-go-round with state-of-the-art features
-
However, the simple solution is to open the “Has Static Page” drop-down, select “Has Static URL” and enter that page title without any of the – dashes, like this:

-
And then all will be good
* Price
Required. Just enter a zero 0, because this is an Article.
Product Weight, Dimensions, Brand
Leave all these fields blank. Irrelevant to an Article.
Date Added
Open the DP Date Picker and select todays date.
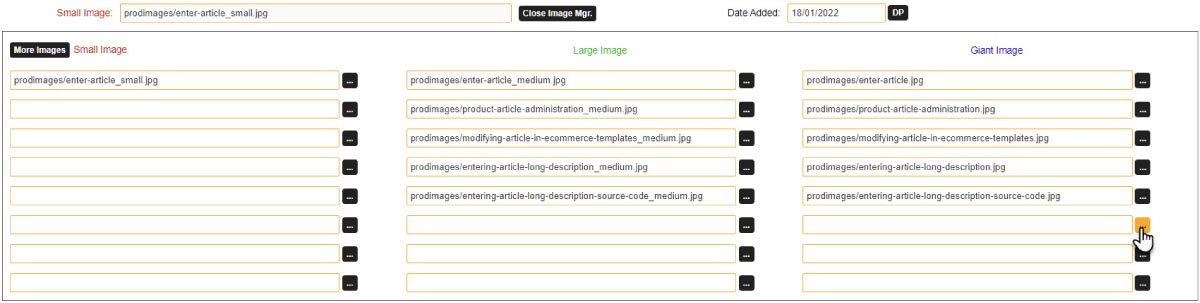
Open the Image Manager to upload photos

Open the Image Manager
-
All images will be uploaded into the “prodimages” folder.
-
You need at least one image for each page. If you do not have an image, just type logo.jpg in both the Small Image and Large Image columns. Leave the Giant Image column blank.
-
NEW in v7.5.7 release April 2023 – If you do not have an image your logo.jpg will be used automatically. You can leave all fields in the Image Manager blank.
-
It is important to rename each photo beforehand. Give each photo a descriptive filename. Descriptive filenames will help you to find images on the website server later, whenever you want to insert a particular photo into a webpage. Descriptive filenames also help with Search Engine Optimization. You will gain extra visitors from Google Image Search.
-
Do not use spaces in filenames. Use all lower-case-letters and use a dash-to-separate-words.jpg
Small Image: Appears on your “All Pages” list. This acts as a “Tap Target” to open that page and read more.
Maximum dimensions: 300 pixels high, 400 pixels wide. Can be smaller if desired.
Large Image: Appears at the top of this Article detail page.
I recommend 600 pixels high; otherwise whatever looks good to you. Maximum width 1200 pixels.
Giant Image: When you upload photos into the Giant Image column, that will activate the Magic Slideshow feature. This giant photo is displayed in Fullscreen Mode when the visitor clicks the in the top right corner.
Maximum dimensions recommended: 900 or 1080 pixels high, 1920 pixels wide maximum.
Note: If your original photo is smaller, reduce those sizes accordingly.
Entering Article details in the bottom section

Flags (the tick boxes)
-
Sell button OFF because this is an Article. (If ticked it will not matter). If Stock Management is On, then the Sell button does not appear. Instead there will be an “In Stock” field. Simply enter 1000.
-
Display Product, tick YES so as this page does appear on your website.
-
Recommended OFF. However, if you would like this page to be featured on your Home page, then .
-
Gift Wrap and Back Order OFF, irrelevant to an Article.
-
Is Article, tick YES. Very important to signify to Google Bots that this page is an Article and not a Product for sale. NOTE: This flag is a new feature introduced in v7.5.2 released August 2022; a significant improvement.
If you do not have v7.5.2 or later installed, then you need to follow this procedure ⇒
To have your version of Ecommerce Templates updated, simply contact me for a quotation ⇒
Rarely used fields, generally left blank

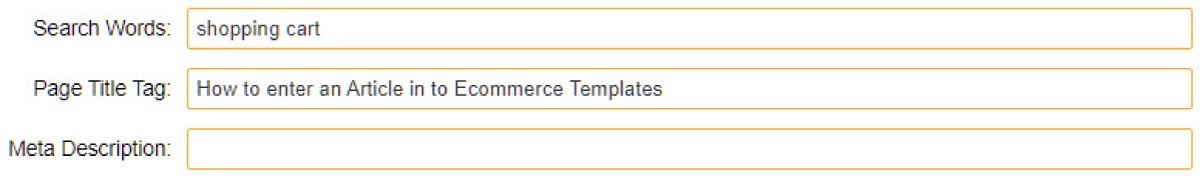
Search Words
Leave blank. Very rarely used. Only ever use this if there is some particular word or phrase that does not appear in this detail page that is actually relevent. For example, if I entered “shopping cart” then a local site Search for that phrase would return this page in the results. Please note that this field is irrelevant to Google search. It has nothing to do with Keywords, which is an obsolete meta tag.
Page Title Tag
Leave blank. Only ever use this if you wish to override the Page Title tag; the “Prod Name” you entered above. For example, instead of “How to enter an Article”, I could enter “How to enter an Article into Ecommerce Templates” which would then become the page Title that appears in Google search results.
Meta Description
Leave blank. Used to override the Short Description meta tag, which you enter below. I cannot imagine when or why you would ever use this.
Product Options, Product Attributes, Quantity Pricing
Leave blank. All irrelevant to an Article
Additional Sections
Gives you the option to have this Article also appear in another Menu Category. Rarely done.
Entering the Article text
Short Description
The Short Description is the text that appears in Google search results. Just 2 or 3 sentences and all plain text.
-
Tip: Enter the Long Description first and, once completed, then enter the Short Description. The Short Description is generally the same as your opening paragraph in the Long Description.
This text also appears on your “All Pages” list as a brief introduction to attract visitor's interest and encourage them to click and read more.
Long Description
Click the icon at extreme right to Maximize the CK Editor into fullscreen view. A 3-row Toolbar appears below which you can commence typing your Article text, the same as you would in Microsoft Word. The details you enter will be published here on the Article page.
Frequent use CK Editor toolbar icons

Tag Inspector bar

https://itzap.com.au/
https://itzap.com.au/pics/itzap-ecommerce-templates-accredited-specialist.jpg
117 Princes Highway
Lucknow
Victoria
3875
AU
+613 499 347 269
$399 to $1,500